<template>
<div>
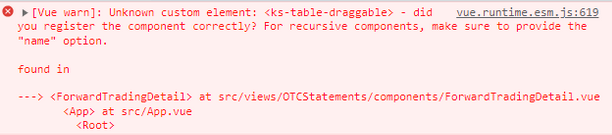
<ks-table-draggable/>
</div>
</template>
<script>
import KsTableDraggable from "@/components/KsTableDraggable";
export default {
name: "ForwardTradingDetail",
components: {KsTableDraggable},
// props: {
// tableData: {
// type: Array,
// default() {
// return []
// }
// }
// }
}
</script>
<script scoped lang="scss">
</script>- 打印一下
KsTableDraggable看看有没有 -
import KsTableDraggable from "@/components/KsTableDraggable.vue",引入组件的时候,加上.vue试试
<script scoped lang="scss">
</script>这个应该是
<style scoped lang="scss">
</style>看看是不是这的问题
KsTableDraggable组件里有写name属性吗或者name属性是否为KsTableDraggable
这样改写一下组件看看?不行的话,刷新一下页面是是,有些时候热跟新可能会有问题。
<template>
<div>
- <ks-table-draggable />
+ <KsTableDraggable />
</div>
</template>另外就是你的样式部分有问题:
- <script scoped lang="scss">
+ <style lang="scss" scoped>
- </script>
+ </style>