<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
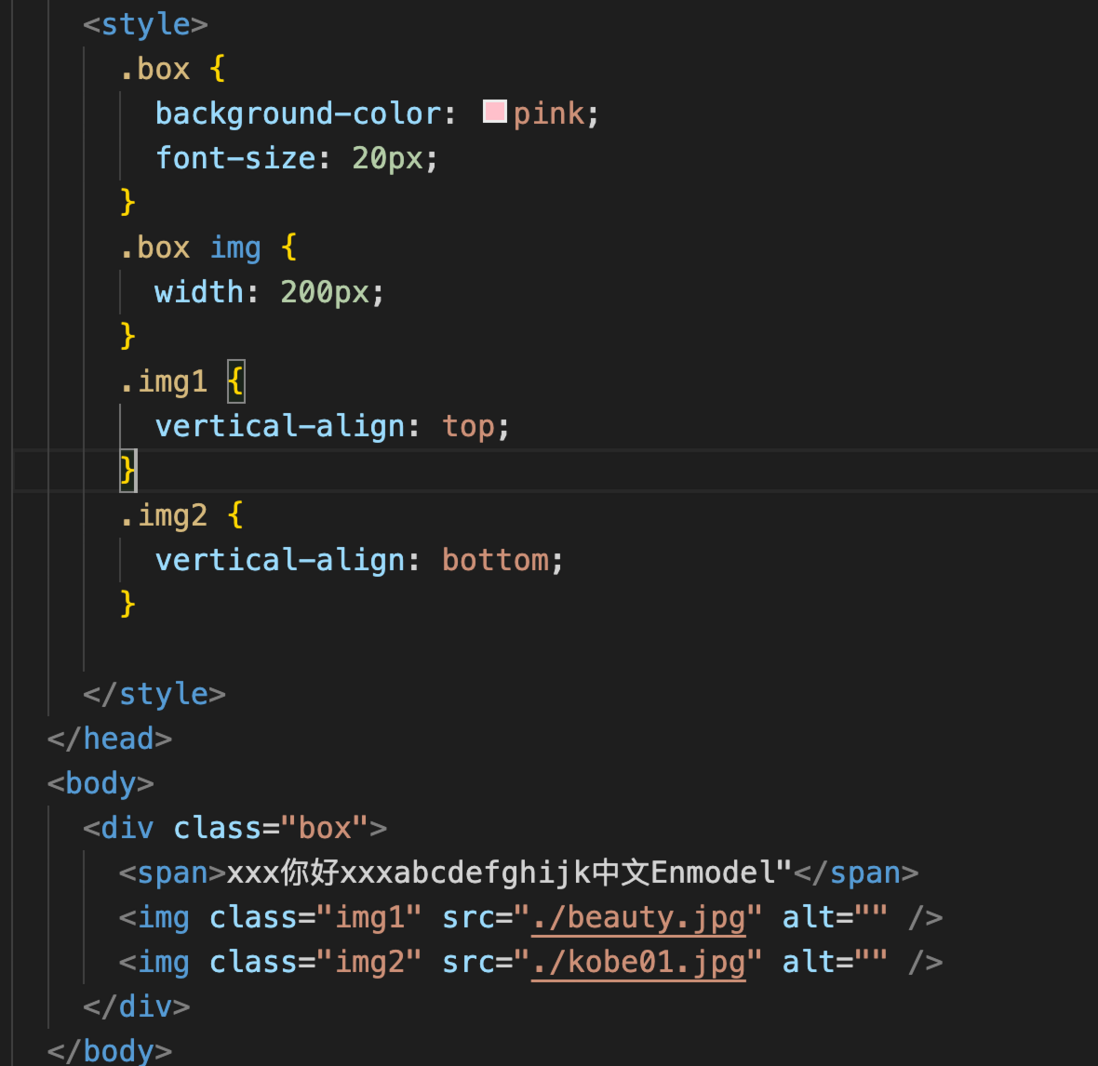
<style>
.box {
background-color: pink;
font-size: 20px;
}
.box img {
width: 200px;
}
.img1 {
vertical-align: top;
}
.img2 {
vertical-align: bottom;
}
</style>
</head>
<body>
<div class="box">
<span>xxx你好xxxabcdefghijk中文Enmodel"</span>
<img class="img1" src="./beauty.jpg" alt="" />
<img class="img2" src="./kobe01.jpg" alt="" />
</div>
</body>
</html>
问题1:然后我设置img1 是top img2 是bottom为啥最后文字是在上面的
然后我改了 img1 为bottom img2为top 文字就下来了
这个文字究竟是在哪
当然还有其他的middle等现象,我也是无法解释的
从标题来看你是不理解 vertical-align 到底起了什么作用,为什么有这么多奇怪的变化
我们一点一点来分析
一个div没有设置高度的时候,会不会有高度?
- 没有内容,没有高度
- 有内容,内容撑起来高度
内容撑起来高度的本质是什么呢?
◻ 内容有行高(line-height),撑起来了 div 的高度
行高为什么可以撑起div的高度?
◻ 这是因为line boxes(行盒)的存在,并且 line-boxes 有一个特性,包裹每行的 inline-level
◻ 而其中的文字是有行高的,必须将整个行高包裹进去,才算包裹这个 inline-level
◻ 行盒一定会想办法包裹住当前行中所有的内容,所以就会有奇奇怪怪的现象
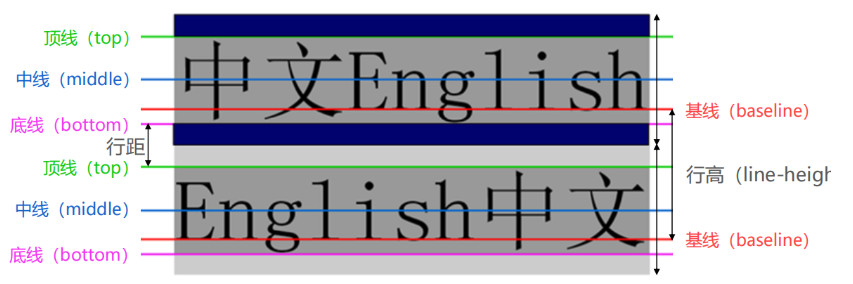
vertical-align 的默认值是 baseline ,使元素的基线与父元素的基线对齐(父元素的基线就是文本的基线)
◻ 文本的 baseline 是字母 x 的下方
◻ Inline-block 默认的 baseline 是 margin-bottom 的底部(没有,就是盒子的底部)
◻ Inline-block 有文本时,baseline 是最后一行文本的 x 的下方
◻ baseline(默认值):基线对齐
◻ top:把行内级盒子的顶部跟 line boxes 顶部对齐
◻ middle:行内级盒子的中心点与父盒基线加上 x-height 一半的线对齐
◻ bottom:把行内级盒子的底部跟 line boxs 底部对齐
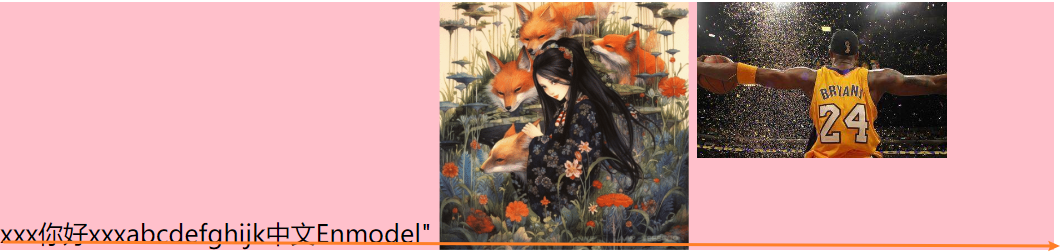
好,了解了上面的概念现在我们来看一下现象
- 如果什么都不设置默认是基线对齐
- 将图片1设置为
top,图片1的顶部要跟行盒顶部对齐,而且因为图片1是最高的元素,其他元素会表现为向上移动,当图片2移动到顶部时停止,如下图所示。如果没有图片2,文字就会跑到顶部 - 将图片1设置为
top,图片2设置为bottom,此时图片2的底部要跟行盒底部对齐,图片2向下移动,文字位置在行盒内发生改变但还是跟基线对齐,只是其他元素对齐改变了行盒内的基线位置。因为行盒要包裹住所有内容所以有这样的表现。 - 将图片1设置为
bottom,此时图片1跟行盒底部对齐向下移动 - 将图片1设置为
bottom,图片2设置为top,此时图片2向上移动顶部与行盒顶部对齐
包含行内元素的文字如果不设置始终是对齐基线的,其他元素的vertical-align的改变导致行盒内基线位置的改变。而本案例中,图片1的高度决定了整个盒子的高度,所以文字的位置看起来会那么奇怪。
如上图红线, 第一中情况img1 以文字的top线与文字对其, 因此img1与文字的top线在一条线上, 问题二以及其他情况同理
演示与你的一样
你可以理解为,文字的位置没有变,但是行被图片撑开了。